Student Affairs at Vanderbilt Style Guide
Student Affairs at Vanderbilt Style and Resource Guide
The Student Affairs at Vanderbilt Style and Resource Guide is designed with the intention of being your go-to place for communications resources and reference. Student Affairs prioritizes inclusivity in our communications and strives to make all communication with students and campus partners accessible.
Table of Contents
- Vanderbilt Style Guide
- Student Affairs at Vanderbilt Name
- Visual Assets
- Color & Fonts
- Merchandise
- Social Media
- Accessibility
- Additional Resources
Student Affairs at Vanderbilt Name
- Our correct division name within Vanderbilt is Student Affairs at Vanderbilt
- Abbreviation
- “Student Affairs” suffices for abbreviation when needed
- Examples
- INCORRECT – Division of Student Affairs, Office of Student Affairs
- CORRECT – Student Affairs at Vanderbilt
Visual Assets
Logos
Photos
- Student Affairs Communication Box Folder
- Please make it an office expectation to have a dedicated photographer at appropriate events. Please then ensure to upload your photos to the Student Affairs Communications Box Folder should you want the photos to be distributed more widely.
- University Digital Asset Manager (DAM)
- Vanderbilt Curated Library
Audio/Video
- Vanderbilt Student Communication (VSC), inc
- The central communications team is currently working with VSC to expand the division’s capacity to use VSC AV and editing equipment on the ground floor of Sarratt. More to come!
- Vanderbilt freelance videographers
Dore Design
Dore Design (formerly ACE Design team) is a wonderful group of student employees that provide free graphic design service for students, organizations, faculty, and departments on Vanderbilt’s campus. They help you create posters, fliers, social media materials, stickers, t-shirts and more!
- To submit a *FREE* project request, please visit the following link: PROJECT REQUEST FORM
- Anchorlink
Email Signature
- The bottom of this page has an email signature creator
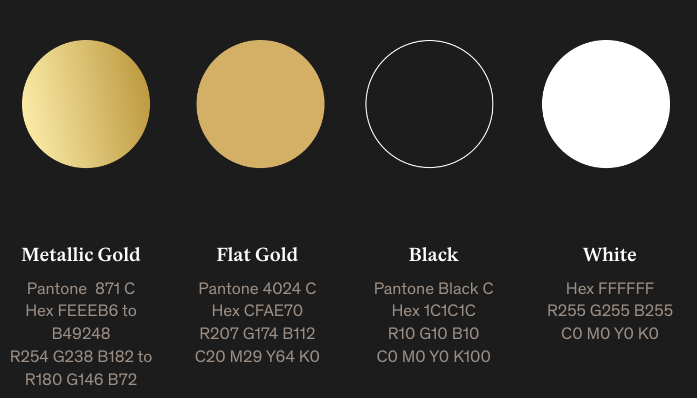
Color & Fonts

Merchandise
Social Media
- Vanderbilt Social Media Handbook
- Additional Vanderbilt Resources
- Vanderbilt College of Arts and Sciences Resources
Accessibility
Integrating access into your communication strategy is critical and should be a cultural pillar of your outreach. Below are a few tips to cultivate an access mindset and resources to implement it.
- Vanderbilt Accessibility Tools
- What we strive for. Guidance from Student Access
- Strive for a “substantially equivalent ease of use”
- Universal Design – start with text in all your strategies
- Use alt text features on social media that describe the photo/graphic
- Hyperlinks – avoid using “click here” as screen readers have difficulty picking this up.
- Describe the link before inserting it; e.g., “Read more about the Office of Greek Life. ” Do not use “click here” as link text or “here,” because that is not descriptive of the content the user will encounter after they click. Offer visual cues (e.g., PDF and Word icons), underline links and highlight menu links on mouseover.
- Create walk-throughs in small components when you are able
- Turn on Zoom auto captions for webinars