Adding a video or other file from Vanderbilt Box into Content
Vanderbilt Box is the campus storage solution that you can easily connect with your Brightspace course. Whether you have a video or audio file, or a collaborative document, you can link it to your Brightspace course to give students easy access in just a few steps.
- Upload the file to Box
- Enable a shared link
- Give students access to the file by
-
- Providing a shared link to the file
- Embedding the media to display in Brightspace
This guide is also available in tutorial video format.
Upated Fall 2020
Click here for a printable version
Upload the file to Box
- Go to vanderbilt.box.com and log-in with your VUNetID and password.
- Upload your file to Box by clicking on the Upload button in the upper right of your screen.

- Wait for your file to completely upload.
Enable a shared link
By default, your file is only accessible by you. If you want others to view, edit, or download this file you will need to make it “shareable”.
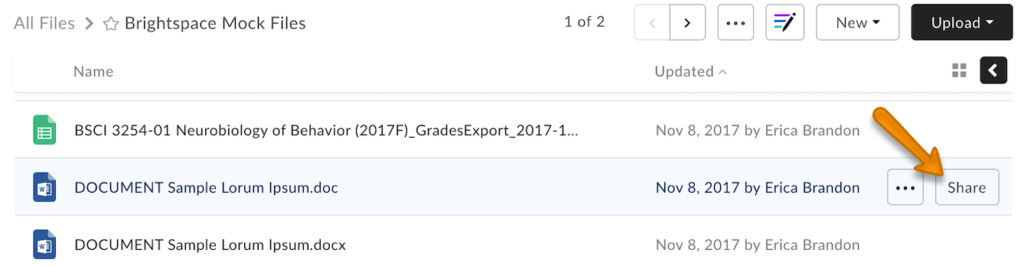
- For your file, click on the Share button

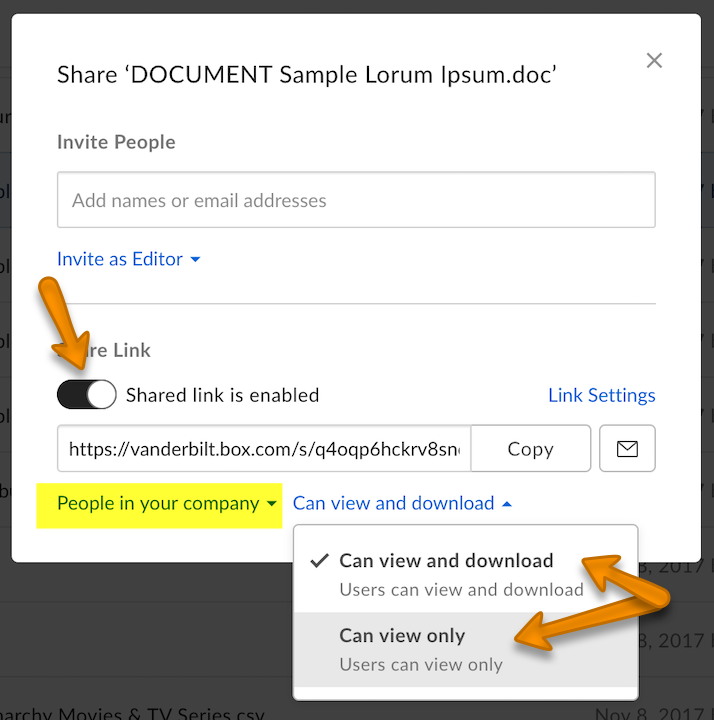
- A window will open with share options. Click on Enable Shared Link to see options. Select People in your company and decide if you want users to View and download or View only. When you are finished, close the window.

Provide a shared link to the file
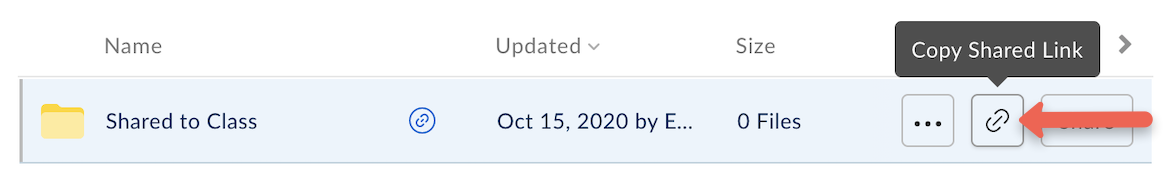
- For your file, click on the Copy Shared Link button for that file. It will automatically copy the link to your clipboard for pasting. By default, your file is only available to those who have the link. If you would like to change the shared link settings, you can click on the Share button.

- Paste the link in your Brightspace content, an email, an announcement, or any other tool you may use. Anyone who clicks the link will have access the Box file.
Embed the media to display in Brightspace content
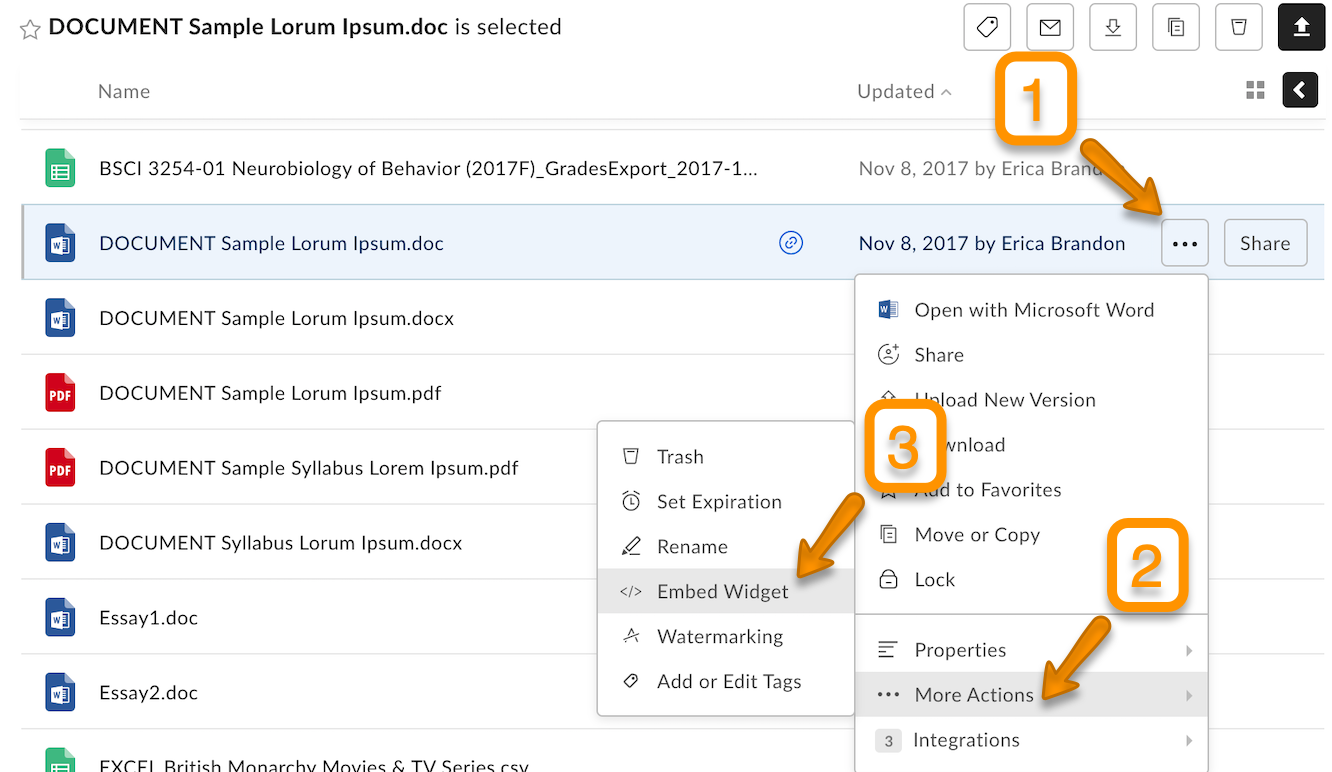
- For your file, click on the three dots next to the Share button to get the More Options menu. Select More Actions and then select Embed Widget.

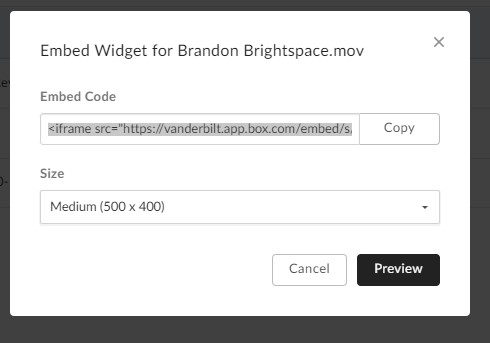
- Click Copy next to the Embed Code. This will copy the code to your computer’s clipboard. If you are working with a video file, it will give you options on what size you would like the player to be. In this situation, make your size selection before you copy the embed code.

- Open a new tab or window and go to your Brightspace course. If you don’t have a module created and ready to go, you can use these instructions to create one now.
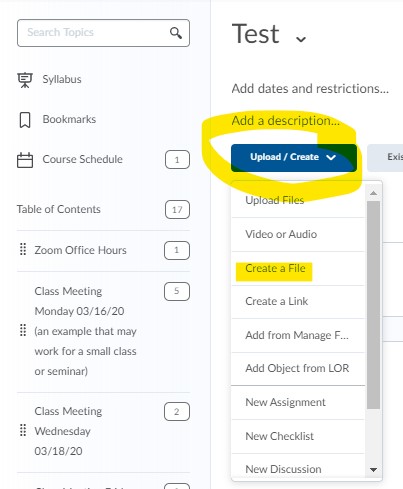
- In the desired module or submodule, click Upload/Create and then select Create a File.

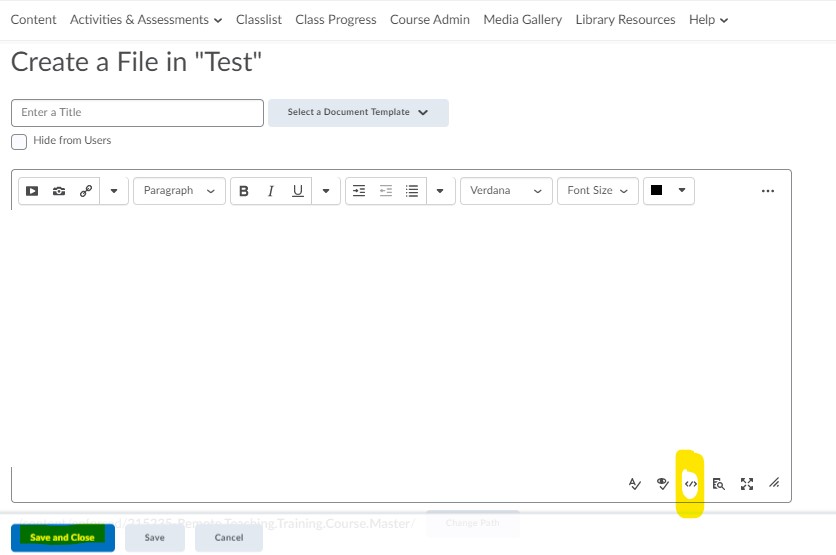
- In the File screen, click the small symbol </> in the bottom corner that allows you to add HTML code to the text box.

- This opens a window with HTML code already in it. Delete everything there, and paste in the embed code that you copied from Box.
- Save and close that window.
- Save and close your module’s edit screen.
