Webpage Accessibility
Webpages have the potential to contain the highest level of accessibility for the widest audience! In fact, international accessibility guidance is based on WCAG (Web Content Accessibility Guidelines) standards.
Most web content shared with students will be through our learning management system, Brightspace. Inside Brightspace, instructors can share documents, spreadsheets, presentations and more, but the information below will focus on the pages that can be created with Brightspace's "Create a File" function. Use the following info to add accessible information to your pages.
Consistency
Templates
Brightspace page templates can help you format your content in a consistent and highly accessible way.
In Brightspace:
- Go to the Content area of your course.
- Go into a module and choose the Upload/Create button:

- Choose Create a File
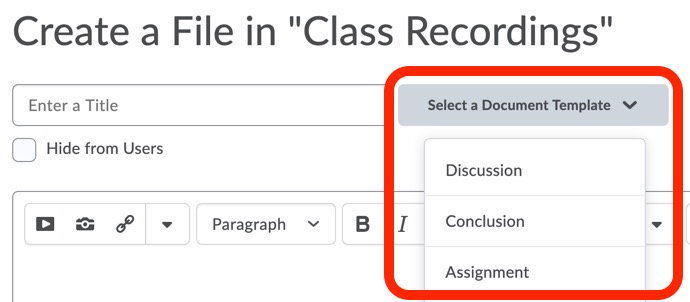
- Give your page a title and then choose a template from the Select a Document Template dropdown:

Brightspace's built-in Accessibility Checker
Brightspace's Accessibility Checker will advise you on how to make your content more accessible to individuals with disabilities who access your course content.
- Follow the instructions above in the Templates section to create a new HTML file in Brightspace.
- Look at the bottom right of the editor for the Check Accessibility button (eyeball with a checkmark):
![]()
Keep information perceivable
Alternative Text Tags
Descriptions of images (alt text) allow screen reader users to benefit from the information being conveyed by an image.
What information should you include or exclude from alternative text descriptions? See the DIAGRAM Center's alt text resource.
In Brightspace:
- Place the cursor where you want to insert an image, and click the Insert image icon (
 ) from the toolbar. The Add a File window will open.
) from the toolbar. The Add a File window will open. - Browse to the image location either on your computer or in your course offering files. Navigate to where the image is, select the image file, and click the Open button.
- Click the Add button
- The Provide Alternate Text window will open. Type in descriptive text for the image. For example: “penguin with traditional black and white 'tuxedo' pattern”
- It’s important to write a description that conveys the content and the purpose of the image. If the image is for decorative purposes, just check The image is decorative box instead.
- Click the OK button, and then the Done button to save.
Video: How to add alt text to images and graphics in Brightspace
See Complex Image Accessibility for images that cannot be adequately described in alternative text (which should be limited to one or two brief sentences).
Lists
Page formatting (lists, headings and links) is read aloud to screen reader users so that the content can be understood in context. If order is important in your list, make it a numbered list. If order is not important, a bulleted list is a better choice.
In Brightspace:
- Select/highlight the content you want to make into a list.
- On the toolbar, click on the Unordered (Bulleted) List icon if the order doesn't matter, or select Ordered (Numbered) List from the drop-down menu if the order does matter.
Video: How to format lists in Brightspace
Forms
The most common form in Brightspace is a quiz. When creating quiz questions, be sure to tag images with alt text, set up extended times for students with accommodations, and use the equation editor when adding math content.
Follow this Vanderbilt Brightspace tutorial playlist for creating quizzes.
Tables
Designating column and row headers in a table is essential. You can also add alternative text descriptions to tables to give an overview of the information in the table.
In Brightspace
- Put your cursor in one of the cells you want to mark up as a table header.
- Then click on the drop-down menu next to the Table icon in the toolbar.
- Choose Table Cell Properties. The Table cell properties window will pop-up.
- In the Cell type field, click on the drop-down list and select Header.
- Next, in the Scope field, click on the drop-down list and select Col.
- (If you were making the headers for rows instead of columns, you would do the same steps but change the drop-down list in the Scope field to Row.)
- If you want to make all of the cells in this row into headers, you can choose Update all Cells in the Row from the last drop down menu field in this window..
- When you are done, click Update. You will know you have successfully changed the row to table headers because the look of the table cells will change.
Video: How to designate column headers in data tables in Brightspace
Ensure a proper reading order in tables
Screen readers read tables from left to right, top to bottom, one cell at a time (no repeats). If cells are split or merged, the reading order can be thrown off.
Read your table left to right, top to bottom (never repeating a cell). Does it make sense? A screen reader reads tables in this way.
Merged, nested, and split cells change the reading order of tables. Make sure you construct your table in a way that accommodates good reading order.
Heading Structure
(WCAG 1.3.1 and 1.3.2 ) Back to 🔝
It isn't enough to make text big and bold to look like headings. Section titles need to be formatted as headings.
In Brightspace
- Highlight the section title and then choose an appropriate Heading # from the drop-down Format menu on the tool bar.
Video: How to Add Headings in Brightspace
In addition, headings need to be used in the correct order. Headings chunk your content making it easier for everyone to read. Headings are also a major way of navigating with a screen reader.
Headings must be used in the correct order for them to be useful.
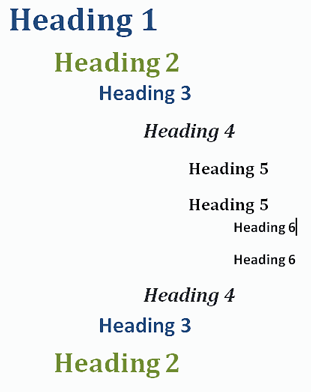
- Heading 1 is like the title of a book and there is just one Heading 1 per page. Heading 2s are like chapter titles. Heading 3s are sub-sections of those chapters, and so on.
- Heading order is also similar to the order of an outline.
- DO NOT skip heading levels. Eg. Heading 2 to Heading 4 could confuse screen reader users. Instead, only step down one level at a time.
- See below for a visual display of correct heading structure.

Color and Contrast
(WCAG 1.4.1 and 1.4.3) Back to 🔝
Using color or text cues alone to make a distinction, a comparison or to set something apart from the rest of the web page can exclude students that aren't able to perceive those text changes. If you categorize something by color or size alone, those who are color blind or blind will not benefit from the distinction.
Instead, add some text that makes the element stand out to people with a vision impairment. I.e. "DON'T MISS THE DEADLINE!" is better written as "Important note: Don't miss the deadline!" because it announces "Important note" aloud to text-to-speech users, instead of using visual text cues.
Use sufficient color contrast
If you print your documents or pages on a black and white printer, would they be understandable? Without sufficient color contrast, people who are color blind or have low vision will not be able to benefit from the information.
Check color contrast with D2L's color tool
- Go to the module and click on the page you want to check the color contrast.
- Select the text that you want to change to another color and click the drop down menu next to the Color icon in the toolbar .
- Select the color and click Save.
Note: When picking a color for your text in D2L, make sure you choose a color that registers with a green checkmark for WCAG AA in the Select a Color window.
Video: How to use Brightspace's font color contrast checker
For a stand-alone tool that can test in many applications (not just Word), try the Colour Contrast Analyzer Tool
Machine-readable Text
Scanned pages are often put into PDF format. If these pages do not have text recognition performed on them, they will simply be images of scanned content. Assistive software is not able to access the text if it has not been recognized with optical character recognition (OCR).
Text inside JPEGs, PNGs, etc. is also not readable by assistive technology. See Alternative Text Tags
- If you insert an image with text in it, make sure to type the text in the alternative text or in the body of the document.
Math Content
The D2L equation editor outputs MathML, and you can publish Microsoft Word with the MathType plugin to MathML. For more information, see the Math and Science Accessibility page.
Video: How to use the Brightspace equation editor
Make interfaces operable
Descriptive Links
Links are important to everyone. If the links are embedded into meaningful text, they are much more useful.
In Brightspace:
- From the toolbar, click on the Insert Quicklink icon.
- Select URL in the Insert Quicklink window,
- Type or paste in the URL (web address).
- Enter text that describes the link's destination in the Link Caption field.
- For example, if the link will take you to the MTSU website, for the meaningful description I will use "MTSU homepage" instead of the URL "www.mtsu.edu" or "click here" which aren't descriptive.
- Select Whole Window in the Open In section.
- Click the Insert button.
- And don't forget to click on the Update button to save your changes.
Video: How to Create Meaningful Links in Brightspace
Create understandable pages
Document Language
Declaring the language of a webpage will help assistive technologies to synthesize speech correctly.
![]()
Information for this page was adapted from PCC's website and is based on the Creative Commons license.